こんにちは。ミドリです。
Googleサーチコンソールから「モバイルユーザービリティの問題が検出されました」というメールがきたときの解消方法についてです。
Googleはブログ全体を評価しているため、質の低い記事が含まれるとSEOに悪影響があります。ぜひ解消しましょう。
【事象】「モバイルユーザビリティの問題が検出されました」
Googleサーチコンソールから、以下のようにメールが届きました。

- テキストが小さすぎて読めません
- クリック可能な要素同時が近すぎます
- コンテンツの幅が画面の幅を超えています
当時、私は5記事をアップロードしていましたが、そのうち1記事だけこのエラーが発生していました。WordPressを使用している方は、どの記事も同じページ構成になっており、フォントサイズが特定の記事だけ小さいとは考えにくいですよね?そのため、エラーの原因がピンときませんでした。
【対策】cocoonの高速化
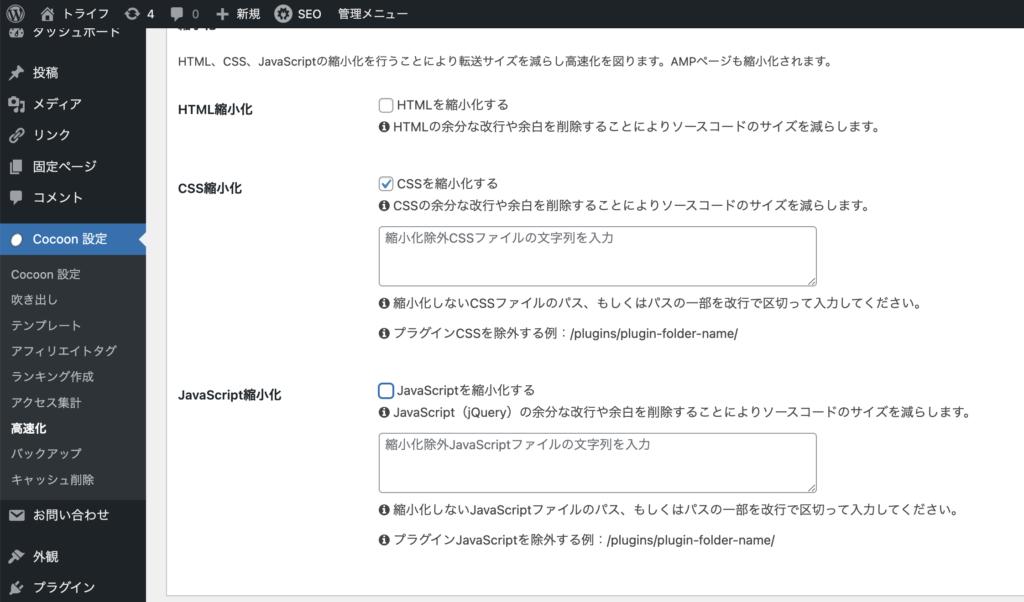
解消方法を調べて試してみたところ、CSSの圧縮による高速化で解消しました。私はcocoonを利用しているので、cocoonでの手順を解説します。

メニューの「cocoon設定」から「高速化」を選び、「CSSを縮小化する」にチェックを入れるだけです。
どうやら、サーチコンソールがCSSを読み込むときに、読み込みが遅いようだと、ページの一部だけが読み込まれ、モバイルフレンドリーではないと判断されてしまう、ということのようです。
【確認】Googleサーチコンソールで確認
上記対策が終わったら、再度Googleサーチコンソールを確認してみてください。



